2023/11/06 CSSコードの一部分を修正しました。
(見た目等全く変わりません。念のためです)
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 60%);
(この最後のパラメーターを 0% → 60% にしました ↑)

Bing(https://www.bing.com/)
はてなブログの記事の中に「見たまま編集」からマーカーを引く方法の、一例を書いておきたいと思います。
ネットで「はてなブログ マーカー」等で検索すれば、記事はたくさん出てきます。
本当はHTML編集でこまめに設定するのが一番良いのでしょうが、初心者にはハードルが高いし、「見たまま編集」を主に使っている人には面倒かなと思います。
また、そこに出てくるCSSコードも微妙に違っていました。わかる範囲で必要十分なコードにまとめたつもりです。
★★ 基本的な考え方 ★★
●日本語でブログの記事を書いている場合、斜体(イタリック)は使うことが少ないかなと思います。そこで、その機能をマーカーを引く機能に変えてしまおうということです。
基本パターンは、「見たまま編集」の斜体を選ぶことで黄色のマーカーが引かれます。
(文字は斜体にはなりません)
●マーカーを引くのと同時に太字にしたい、2色のマーカーを使いたい、色やマーカーの太さを変えたい、という場合もこの記事の最後の方に載せてあります。
★★ 注意(重要) ★★
●この方法は、斜体(イタリック)の機能をマーカーを引く機能に変えてしまいます。
ブログ全体に影響が及ぶので、過去の記事で斜体を使っていた場合は、その部分もマーカーに変わってしまいます。
●ですので、まだ記事の少ない方や、斜体をほとんど使っていないという方、以外にはお勧めしません。
●また、この記事の後半の例に出してありますが、太字の機能も使うと、過去の記事の太字の部分にもマーカーが引かれてしまいます。
●「見たまま編集」の画面では引かれたマーカーは見えません。「プレビュー」で確認してください。
★★ 設定方法 ★★
(下記の操作の前に、このページにある貼り付けたいコードをコピーしておくことをお勧めします)
ダッシュボード等から、
デザイン>カスタマイズ(スパナマーク)>一番下の「高度な設定」:{}デザインCSS
クリックすると、下に「CSSを記述できます。詳しくはこちら」という窓が出てきます。
そこをクリックすると、字の小さいエディタのような窓が開きます。
一番上にはおそらく "theme"(テーマ)関係のCSSが書かれているので、一番下にカーソルをもって行き、見やすいように 1,2行エンターキーを押して改行した方が良いでしょう。(空白行が入っても大丈夫)
そこに、このページにある、コードを貼り付けます。
「変更を保存する」を忘れずに!
以上で終わりです。
記事の中で斜体を指定してみて、マーカーが引かれるかどうか確認してください。
★★ CSSコード ★★
下記の ① ~ ④ のうち、どれかひとつだけを選んで、貼り付けてください!
① 斜体を選ぶことで黄色のマーカーが引かれる(太字にはならない)
(この次の行からコピー)
/* 斜体表示で、黄色のマーカー 252,252,84 (#fcfc54) は黄色 */
article em{
font-style:normal;
padding:0.1em 0.2em;
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 60%);
}
② 斜体を選ぶことで黄色のマーカーが引かれ、かつ太字になる
/* 斜体表示で、黄色のマーカー + 太字 252,252,84 (#fcfc54) は黄色 */
article em{
font-weight:bold;
font-style:normal;
padding:0.1em 0.2em;
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 60%);
}
③ 太字を選ぶことで黄色のマーカーが引かれ、かつ太字になる。また
斜体を選ぶことでピンクのマーカーが引かれる(太字にはならない)
/* 太字表示で、黄色のマーカー + 太字 252,252,84 (#fcfc54) は黄色 */
article strong{
font-weight:bold;
font-style:normal;
padding:0.1em 0.2em;
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 60%);
}
/* 斜体表示で、ピンクのマーカー 255,192,203 (#ffc0cb) はピンク */
article em{
font-style:normal;
padding:0.1em 0.2em;
background:linear-gradient(to bottom, transparent 60%, rgba(255,192,203,0.8) 60%);
}
④ 太字を選ぶことで黄色のマーカーが引かれ、かつ太字になる。また
斜体を選ぶことでピンクのマーカーが引かれ、かつ太字になる
/* 太字表示で、黄色のマーカー + 太字 252,252,84 (#fcfc54) は黄色 */
article strong{
font-weight:bold;
font-style:normal;
padding:0.1em 0.2em;
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 60%);
}
/* 斜体表示で、ピンクのマーカー + 太字 255,192,203 (#ffc0cb) はピンク */
article em{
font-weight:bold;
font-style:normal;
padding:0.1em 0.2em;
background:linear-gradient(to bottom, transparent 60%, rgba(255,192,203,0.8) 60%);
}
★★ 色等を変えたい場合 ★★
● rgba( ) の前半の3つの数字(10進数)を換えてください。
Ex. 純粋な黄色 yellow:(10進数:255,255,0) (16進数:#ffff00)
ピンク色:pink: (10進数:255,192,203) (16進数:#ffc0cb)
緑色 palegreen: (10進数:152,251,152) (16進数:#98fb98)
水色 aqua: (10進数:0,255,255) (16進数:#00ffff)
*色は下記のページ等で確認してください
(16進数は、10進数に変換してください。例えば Windowsの電卓のプログラマー等で)
● 60%の部分を小さくすると広くマーカーが引かれ、大きくすると狭くなります
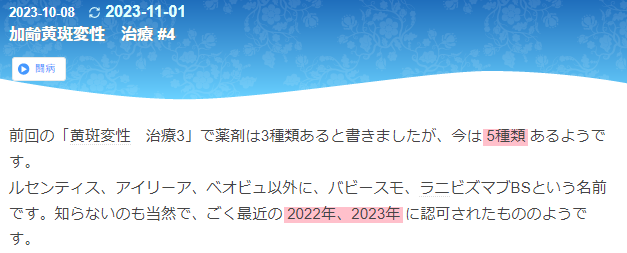
下に載せた私の記事のスクリーンショットは、20%にして幅を広く、色をピンクにした例です。

★★ スマホの画面にマーカーが反映されない場合は、こちらの記事を参考にしてください。
どなたか、お役に立てば。
この記事のイラストは、Bing Image Creator の AI によって作成されました