
★★ はてなブログに関する記事です ★★
前回の記事で、このブログのデザインを少しカスタマイズしていると書き、サンプル画像を載せました。
カスタマイズの「結果」だけ書いて「方法」を明かさないのも、なんだかイヤな感じ?なので😄、備忘録も兼ねてカスタマイズ方法を載せておきたいと思います。
わかっている方には冗長だと思うので、最初にCSSコードを載せ、その後に設定方法を書きます。
- カスタマイズ内容
- CSSコード(⬇️下記をクリックして、コードの表示・非表示切り替え)
- 設定方法(簡単に)
- 設定方法(スクリーンショットと共にわかりやすく)
- オリジナルなカスタマイズ方法のヒント
- まとめ
カスタマイズ内容
・目次のデザインを変更
・見出しのデザインをわかりやすく変更(オリジナルでは字の大きさの違いだけ)
・記事中の文字を「斜体」に設定することで「黄色のマーカー」を引く
・「カテゴリー」を「タイル」表示に変更
CSSコード(⬇️下記をクリックして、コードの表示・非表示切り替え)
CSSコード(ここをクリック)
/* ★★ ここから下が、カスタマイズ部分 ★★ */
/* 「目次」のデザインを変更 */
.entry-content .table-of-contents {
position: relative;
margin: 0;
padding: 1em 1.2em 1em;
border-top: solid 40px #dfefff; /* 枠の色 #dfefff */
border-right: solid 3px #dfefff;
border-bottom: solid 3px #dfefff;
border-left: solid 3px #dfefff;
border-radius: 4px;
}
.entry-content .table-of-contents::before {
content: "Contents"; /* "Contents" は "目次”など好みに変更 */
position: absolute;
top: -40px;
left: 20px;
margin: 0 0 .8rem;
padding: 0 0 .4rem;
color: #00008b; /* 文字の色 darkblue #00008b */
border: none;
font-size: 150%;
}
/* 目次の背景色を設定 */
.table-of-contents{
background: #f5f5f5; /* whitesmoke #f5f5f5 */
}
/* 見出しのカスタマイズ */
/* 大見出し 上下にボーダー */
.entry-content h3 {
border-top: 2px solid #333;
border-bottom: 2px solid #333;
padding: 0.5em 0;
}
/* 中見出し 左に線+背景色 aliceblue #f0f8ff */
.entry-content h4 {
border-left: 4px solid #333;
background-color: #f0f8ff;
padding: 0.5em;
}
/* 小見出し 下にボーダー */
.entry-content h5 {
border-bottom: 2px solid #333;
padding: 0.5em 0;
}
/* 斜体表示で、黄色のマーカー #fcfc60 252,252,84(fcfc54)は黄色 */
article em{
font-style: normal;
padding:0.1em 0.2em;
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 0%);
}
/* カテゴリをタイル表示にする */
.hatena-module-category a::before {
content: ""; /* 文字先頭部共通 */
}
.hatena-module-category .hatena-urllist li {
display: inline-block;
width: auto;
margin-bottom: 5px; /* 枠の上下間隔 */
padding: 1px 2px; /* 枠の間隔 */
background-color: #f5f5f5; /* 枠内の背景色 whitesmoke #f5f5f5 */
}
.hatena-module-category .hatena-urllist li a {
border: 1px solid #e6e6e6; /* 枠線の太さと色 */
border-radius: 2px; /* 枠の面取り */
display: inline-block;
font-size: 0.8667em; /* 文字の大きさ */
line-height: 25px; /* 枠内の上下余白 */
padding: 0 3px; /* 枠内の左右余白 */
}
設定方法(簡単に)
(下記の操作の前に、貼り付けたいコードをコピーしておくことをお勧めします)
「ブログを管理」や「ダッシュボード」から、「管理画面」に入り、
デザイン > スパナアイコン(カスタマイズ)> (一番下)高度な設定:{}デザインCSS
クリックすると、下に「CSSを記述できます。詳しくはこちら」という窓が出てきます。
そこの下のCSSが書かれている部分をクリックすると、字の小さいエディタの窓が開きます。
(「詳しくはこちら」をクリックすると、ヘルプに飛んでしまいます)
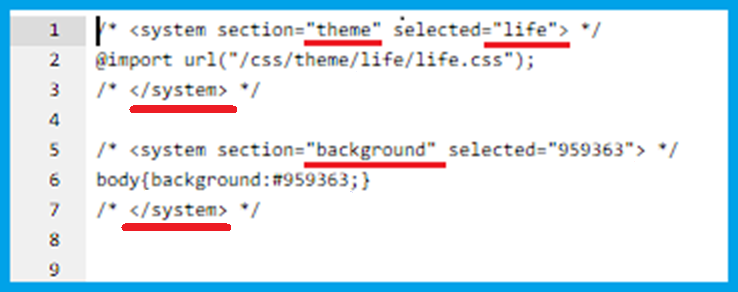
エディタに入ると、上の方には「テーマやシステム設定」のCSSが書かれているので、一番下までカーソルをもっていきます。
見やすいように 1,2行エンターキーを押して改行した方が良いでしょう。(空白行が入っても大丈夫)
そこに、必要な CSSコードを貼り付けます。
「変更を保存する」を忘れずに!
以上で終わりです。
設定方法(スクリーンショットと共にわかりやすく)
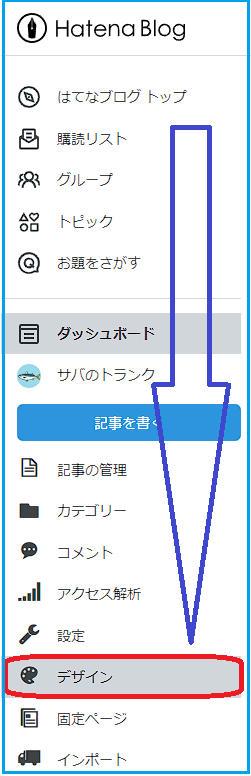
・管理画面左下の「デザイン」をクリック⬇️

・上の「スパナアイコン」(カスタマイズ)を選び、一番下の「高度な設定」:{}デザインCSS をクリック⬇️

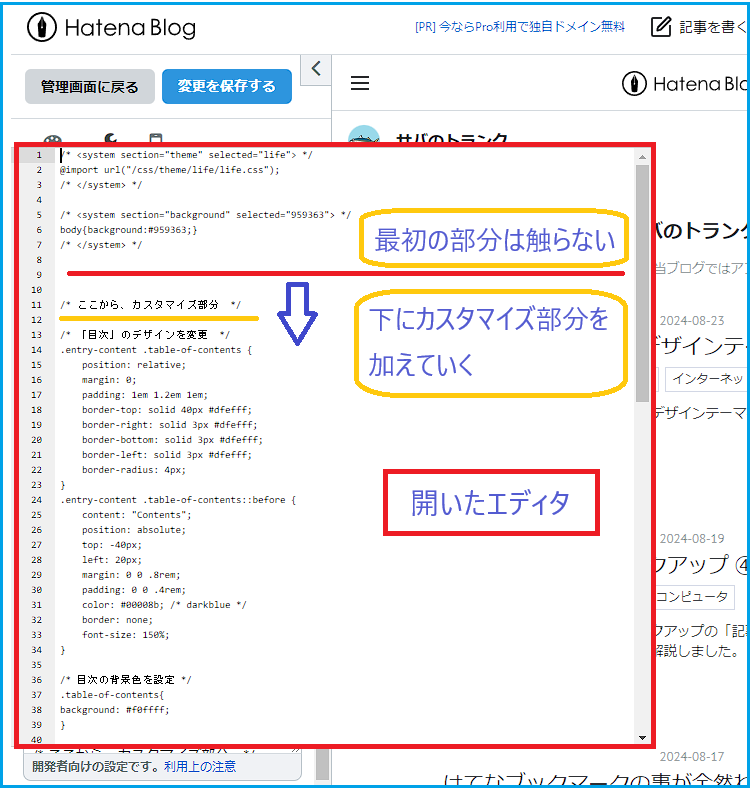
・CSSが書かれている部分をクリックすると、字の小さいエディタが開くので、下までスクロールして、必要なCSSコードを張り付ける⬇️

・一番上のテーマやシステム設定などが書かれている部分には触らない⬇️

オリジナルなカスタマイズ方法のヒント
上記のCSSコードは、多くのブログを参考にさせて頂きまとめたものです。
コピーさせて頂きそのままのものもありますし、パラメーターをいじったものや、大きく書き換えたものもあります。個別にはあげませんが提供してくださった方々に感謝です。🙏
目次の "Contents" の文字や色は簡単に変更可能です。また、見出しのデザインなどは他にもたくさんあるので、探して気に入ったものがあったら張り付けてみてください。
/* */ に囲まれたコメント行に、色の名前やカラーコード(16進数)はできるだけ書いたので、好みの色を選んでみてください。
下記の「原色大辞典」がとても参考になります。⬇️
"{}デザインCSS" のところには「高度な設定」「開発者向けの設定です」などと書かれています。
また、「利用上の注意」でヘルプに飛ぶと「自己責任でのご利用をお願いします」とお約束の文言もありますね。
あまりビビってもしょうがないのですが、実行する時はくれぐれも確認のうえ慎重に😊
マーカー機能については、以前記事を書いたのでご参考までに⬇️
まとめ
実際に、このブログでカスタマイズしている方法について書いてきました。
CSSコードも載せてあるので、どなたかお役にたてば 😄
気になる点がひとつ。
今回のカスタマイズの場合、シンプルなテーマ(このブログの場合は公式テーマの "Life" )を選んでいれば問題ないと思います。
しかし、凝ったつくりのテーマを選んでいる場合には、もしかしたら「目次・見出し」や「カテゴリーのタイル表示」あたりについて機能が重なってしまい、うまくいかない場合があるかもしれません。
凝ったつくりのテーマを選んでいる方は、あまりいじる必要はないのかなとは思いますが、ご注意ください。
(マーカーの機能については、ほとんどのテーマで問題ないと思います)